Flutter Live announced Flutter 1.0, the first stable release of Google’s UI toolkit for creating beautiful, native experiences for iOS and Android from a single codebase.
Flutter is not meant to replace the traditional Apple and Android app models for building mobile apps. Instead, it’s an app engine meant for embedding into an existing app or to use for an entirely new app.
Flutter can be characterised in four dimensions:
- Flutter enables users to build beautiful apps. Flutter aims to enable designers to deliver their full creative vision without having to water it down due to limitations of the underlying framework. Flutter allows users to control every pixel on the screen, and to overlay and animate graphics, video, text, and controls without limitation. Flutter includes a full set of widgets that deliver pixel-perfect experiences on both iOS and Android. Additionally, it enables the ultimate realisation of Material Design, Google’s open design system for digital experiences.
- Flutter is fast. It’s powered by the same hardware-accelerated Skia 2D graphics engine that underpins Chrome and Android. Flutter was architected to be able to support glitch-free, jank-free graphics at the native speed of a device. Flutter code is powered by the world-class Dart platform, which enables compilation to native 32-bit and 64-bit ARM code for iOS and Android.
- Flutter is productive. Flutter introduces stateful hot reload, a revolutionary new capability for mobile developers and designers to iterate on their apps in real time. With stateful hot reload, the user can make changes to the code of the app and see the results instantly without restarting the app or losing its state. Stateful hot reload transforms the way developers build an app — and in user surveys, developers say it makes their development cycle three times more productive.
- Flutter is open. Flutter is an open source project with a BSD-style license, and includes the contributions of hundreds of developers from around the world. In addition, there’s a vibrant ecosystem of thousands of plug-ins. And because every Flutter app is a native app that uses the standard Android and iOS build tools, you can access everything from the underlying operating system, including code and UI written in Kotlin or Java on Android, and Swift or Objective-C on iOS.
Put this all together, combine it with best-in-class tooling for Visual Studio Code, Android Studio, IntelliJ or the programmer’s editor of your choice, and you have Flutter — a development environment for building beautiful native experiences for iOS or Android from a single codebase.
Flutter Growth and Momentum
 Flutter Live announced the first beta of Flutter at Mobile World Congress ten months ago, and we’ve been excited to see how quickly it has been adopted by the broader community, as evidenced by the thousands of Flutter apps that are already published to the Apple and Google Play stores even before our 1.0 release. It’s clear that developers are ready for a new approach to UI development.
Flutter Live announced the first beta of Flutter at Mobile World Congress ten months ago, and we’ve been excited to see how quickly it has been adopted by the broader community, as evidenced by the thousands of Flutter apps that are already published to the Apple and Google Play stores even before our 1.0 release. It’s clear that developers are ready for a new approach to UI development.
Internally, Flutter is being used at Google for a wide array of products, with Google Ads already having switched to Flutter for their iOS and Android app. Even before 1.0, a wide range of global customers including Abbey Road Studios, Alibaba, Capital One, Groupon, Hamilton, JD.com, Philips Hue, Reflectly, and Tencent are developing or shipping apps with Flutter.
Michael Jones, Senior Director of Engineering from the Capital One team, says the following about their experiences with Flutter: “We are excited by Flutter’s unique take on high-performing cross-platform development. Our engineers have appreciated the rapid development promise and hot reload capabilities, and over the past year we have seen tremendous progress in the framework and especially the native integration story. Flutter can allow Capital One to think of features not in an ‘iOS or Android-first’ fashion, but rather in a true mobile-first model. We are excited to see Flutter 1.0 and continue to be impressed with the pace of advancement and the excitement in the engineering community.”
 At the Flutter Live event on December 4, the popular payment service Square announced two new Flutter SDKs that make it easy to accept payments for goods and services with Flutter. It works for both, in-person transactions with a Square payment reader, and mobile-app payments. Square demonstrated their us of payments SDK using an app from Collins Family Orchards, a family farm that grows and sells fruit in farmers markets around the Pacific Northwest.
At the Flutter Live event on December 4, the popular payment service Square announced two new Flutter SDKs that make it easy to accept payments for goods and services with Flutter. It works for both, in-person transactions with a Square payment reader, and mobile-app payments. Square demonstrated their us of payments SDK using an app from Collins Family Orchards, a family farm that grows and sells fruit in farmers markets around the Pacific Northwest.
“I was blown away by the speed of all the animations and transitions in production builds. As a web developer, it was super easy to make the transition to Flutter, and I can’t believe I was able to build a fully working app that can take payments in just a week,” said Dean Papastrat, the developer of the Collins Family Orchards app.
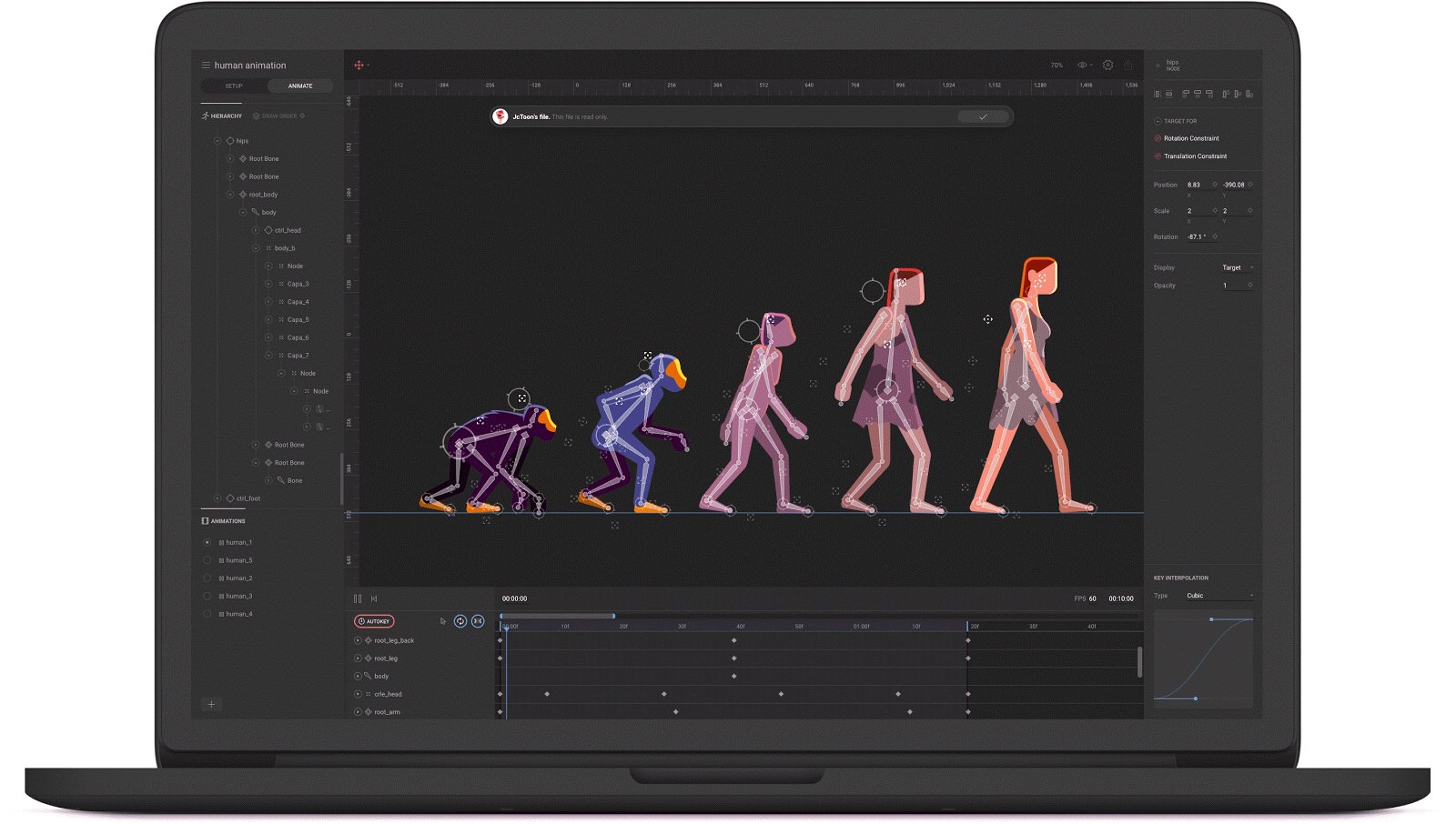
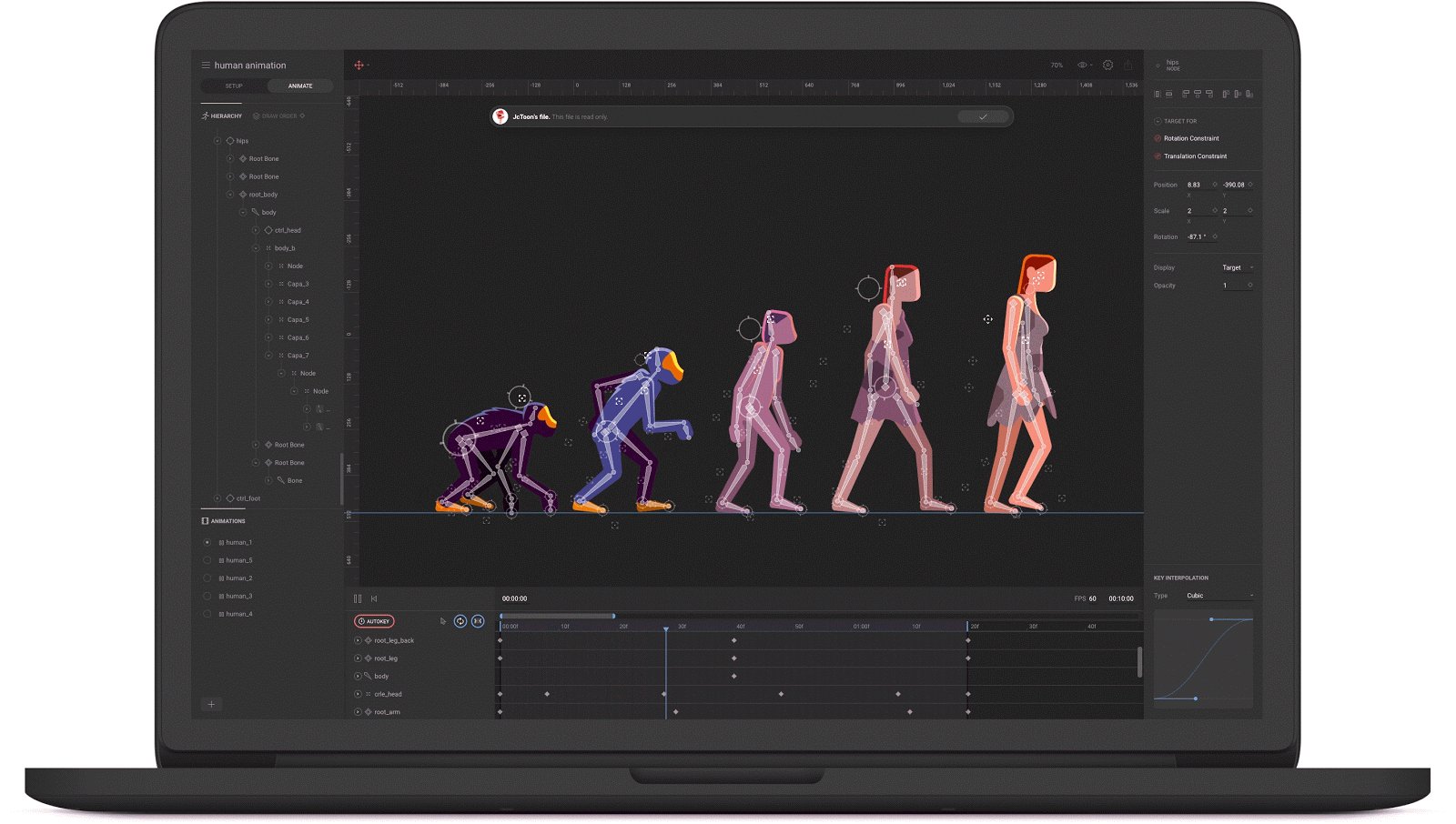
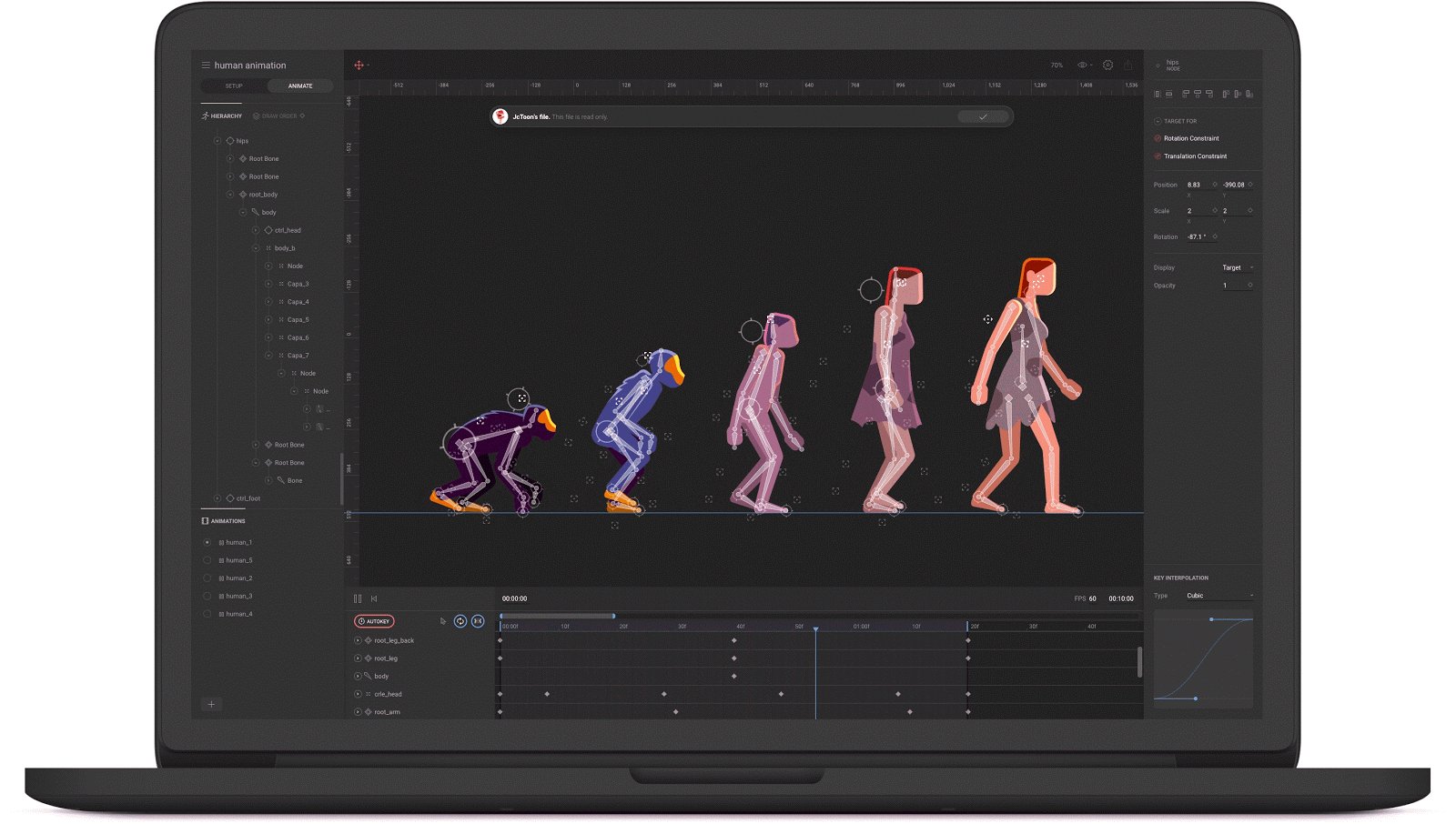
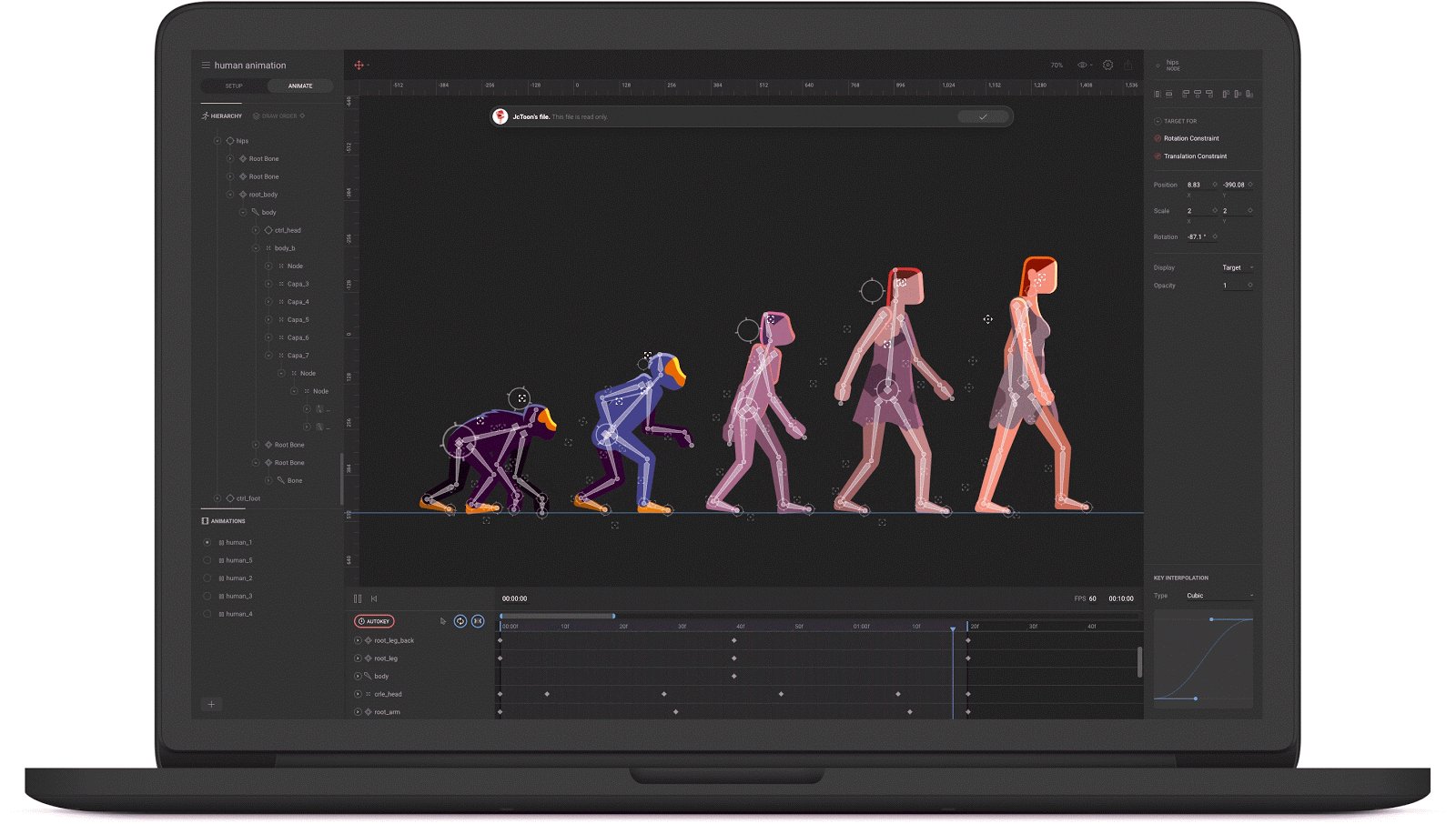
2Dimensions also announced at Flutter Live the immediate availability of Flare, a remarkable new tool for designers to create vector animations that can be embedded directly into a Flutter app and manipulated with code. Flare eliminates the need to design in one app, animate in another, then convert all of that to device-specific assets and code.
 Animations built with Flare can be embedded into an existing Flutter app as a widget, allowing them to participate in the full compositor and be overlaid with other text, graphical layers, and even UI widgets. Integrating in this way frees animations from the ‘black box’ limitations of other architectures, and allows ongoing collaboration between designers and developers right up to the completion of the app. Such tight integration between Flutter and Flare provides a uniquely compelling offering for digital designers and animators who want to create high-polished mobile experiences.
Animations built with Flare can be embedded into an existing Flutter app as a widget, allowing them to participate in the full compositor and be overlaid with other text, graphical layers, and even UI widgets. Integrating in this way frees animations from the ‘black box’ limitations of other architectures, and allows ongoing collaboration between designers and developers right up to the completion of the app. Such tight integration between Flutter and Flare provides a uniquely compelling offering for digital designers and animators who want to create high-polished mobile experiences.
Another partner that has bet on Flutter is Nevercode, a fast-growing provider of continuous integration and delivery (CI/CD) tooling for mobile apps. At Flutter Live, it announced Codemagic, a new tool designed specifically for Flutter to make it easy to automate the process of building and packaging Flutter apps for both Android and iOS from a single automation. Available today in beta, Codemagic allows users to select a GitHub repo containing a Flutter project, and with just a few clicks, create continuous build flows that run tests, generate binary app bundles and upload them to the Apple and Google Play stores.
New Features in Flutter 1.0
 Since the first beta, Flutter Live has been working to add features and polish to Flutter. In particular, Flutter Live rounded out our support for pixel-perfect iOS apps with new widgets, added support for nearly twenty different Firebase services, and worked on improving performance and on reducing the size of Flutter apps. We’ve also closed out thousands of issues based on feedback from the community.
Since the first beta, Flutter Live has been working to add features and polish to Flutter. In particular, Flutter Live rounded out our support for pixel-perfect iOS apps with new widgets, added support for nearly twenty different Firebase services, and worked on improving performance and on reducing the size of Flutter apps. We’ve also closed out thousands of issues based on feedback from the community.
Flutter also includes the latest version of the Dart platform, 2.1. It is an update to Dart 2 that offers smaller code size, faster type checks, and better usability for type errors. Dart 2.1 also has new language features to improve productivity when building user experiences. Developers who have already adopted Dart 2.1 have mentioned that they have seen significant speed improvements just by switching to the latest engine. “Great News. Some early tests show about a 10% speed increase in aqueduct.io with Dart 2.1,” said Joe Conway in a Tweet.
While the primary focuses of the 1.0 release are bug fixes and stabilisation, Flutter Live is also introducing previews of two major new features for developers to try out in preview mode that Flutter Live anticipates will ship in their next quarterly release in February 2019: Add to App and platform views.
Add to App
 When Flutter was built, the team focused on productivity specifically for someone building an app from scratch. The Flutter team recognises that not everyone has the luxury of starting out with a clean slate. Flutter Live reports that after talking to some of their larger customers, it was clear that customers wanted to use Flutter for new user journeys or features within an existing application, or to convert their existing application to Flutter in stages.
When Flutter was built, the team focused on productivity specifically for someone building an app from scratch. The Flutter team recognises that not everyone has the luxury of starting out with a clean slate. Flutter Live reports that after talking to some of their larger customers, it was clear that customers wanted to use Flutter for new user journeys or features within an existing application, or to convert their existing application to Flutter in stages.
The architecture of Flutter supports this model well; After all, every Flutter app includes a host Android and iOS container. The Flutter team has been working on facilitating the adoption of Flutter by updating the templates, tooling and guidance for existing apps. They have also facilitated the process of sharing assets between Flutter and host code. Finally, they have also reworked the tooling in order to make it easy to attach to an existing Flutter process without launching the debugger with the application.
Flutter Live says that it will continue to work to make the experience even better. Even though a number of customers are already using their guidance on Add to App successfully, the Flutter team will continue adding samples and expanding support for complex scenarios. In the meantime, the instructions for adding Flutter to existing apps are on Flutter’s wiki, and users can track the remaining work on the GitHub project board.
Platform Views
 While Add To App is useful as a way to gradually introduce Flutter to an existing application, sometimes it’s useful to go the other way around and embed an Android or iPhone platform control in a Flutter app.
While Add To App is useful as a way to gradually introduce Flutter to an existing application, sometimes it’s useful to go the other way around and embed an Android or iPhone platform control in a Flutter app.
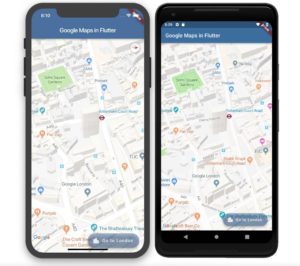
The Flutter team has introduced platform view widgets (AndroidView and UiKitView) that allow users to embed this kind of content on each platform. Flutter Live has been previewing Android support for a couple of months, but now it is expanding support to iOS, and starting to add plug-ins like Google Maps and WebView that take advantage of this.
Like other components, our platform view widgets participate in the composition model, which means that you can integrate it with other Flutter content. For example, in the screenshot above, the floating action button in the bottom right corner is a Flutter widget that has background colour with 50% alpha. This demonstrates the unique architectural advantages of Flutter well.
While this work is ready for developers to try out, Flutter Live is continuing to work on improving performance and device compatibility, so the team recommends caution if deploying apps that depend on PlatformViews. They are continuing to actively optimise platform views and expect them to be ready for production in time for our next quarterly update.
Source: Google

You must be logged in to post a comment Login